Hire Webflow Developers in 2025: Complete Hiring Guide


What is Webflow?
Webflow is a popular website builder that focuses on design and optimization. It has already raised around $215M. It’s among the top 20 most popular CMS platforms and has attained a valuation of $4B+. Webflow's focus on designers and developers creating customizable and easy-to-edit websites was a major driver for those achievements.
They offer standard and valuable features for no-code CMS platforms, such as e-commerce support, SEO, and responsive design. This makes it easy to understand and implement, especially for companies with certain financial constraints, such as startups and scaleups. The customization also allows them to serve more prominent companies.
Since Webflow is a growing company that began as a startup, they understand the pain scaleups and startups go through to grow their businesses. They keep iterating on new features, such as AI-powered ones, which is a great plus for companies in high-growth stages.
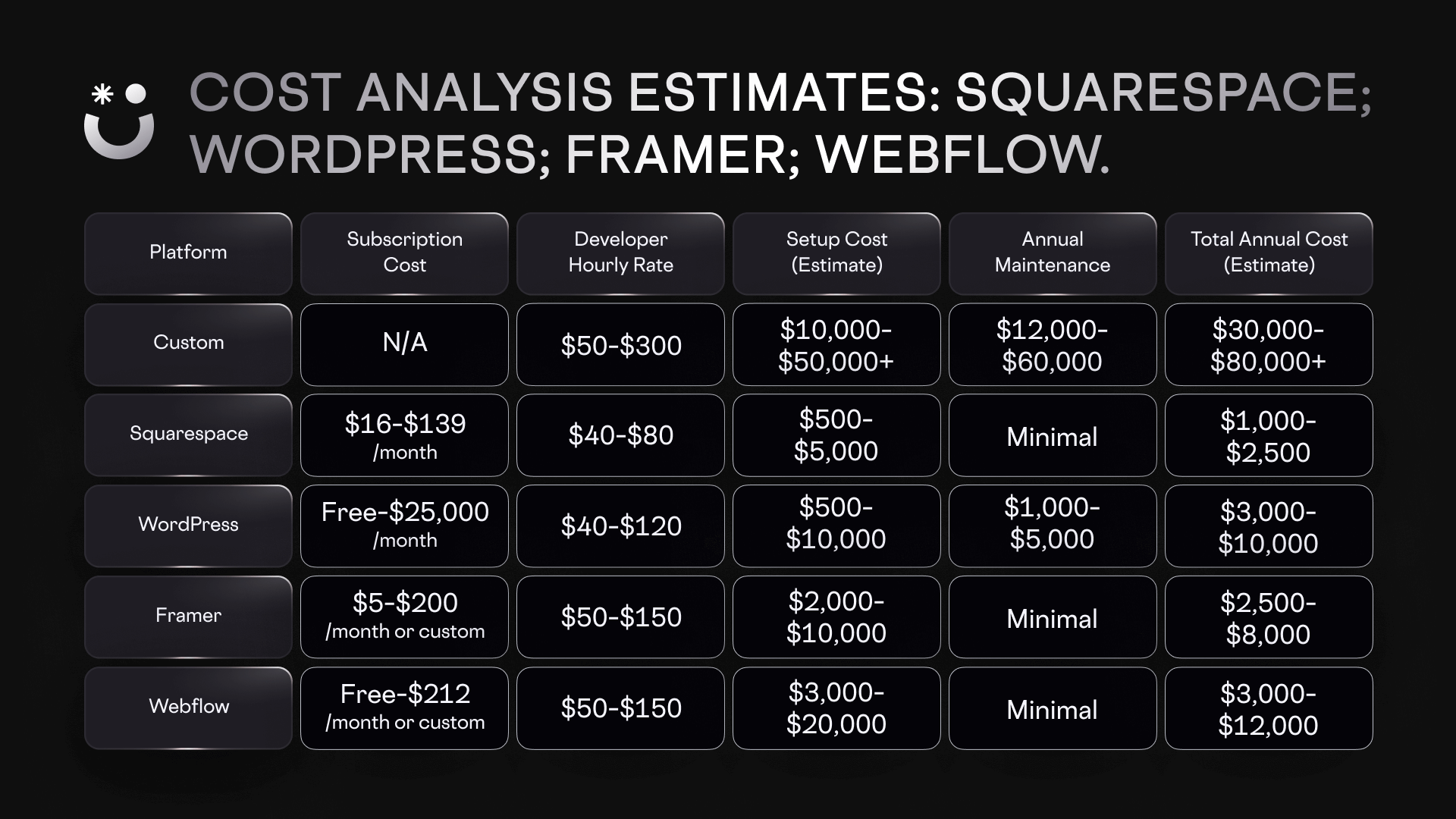
Webflow vs Squarespace vs WordPress vs Framer vs Custom Websites
Let's consider a case for a scaleup in the tech industry to understand better how Webflow compares with other popular platforms, such as WordPress and Framer.
A B2B tech scaleup has a custom-made website, but the upkeep costs and time necessary to create new pages, update them, and leave ownership to creative teams to write and publish more content have made them consider a no-code platform.
They’d need an expert to deliver a new website and migrate their content to another platform to meet their requirements. It must be done within two weeks, and the cost can’t be too high. They look at no-code platforms. What’s the verdict?
Well, when looking at WordPress, they found the need for plugins and constant website maintenance, which is an issue. When looking at Framer, they miss some ownership for creative teams due to the lack of SEO support and robustness of the CMS for their business purpose. Squarespace becomes a good option, but they’d need a lot of custom code to make it work.
This leaves Webflow as one of the best alternatives. A Forrester report shows how it can help companies unlock ROI of up to 332%.

Why use Webflow for your website?
Nothing says better why you should use a certain platform for your website than an actual case study of a real business so you can see how it works. Let’s explore how JasperAI created pages 3 times faster, increasing by over 60% of demo requests and acquiring 17% more upmarket clients.
Here’s what Meghan Keaney Anderson, ex-VP of Marketing at Jasper, had to say about their experience with Webflow: “Because of Webflow’s components and CMS collections, we’re now at a place where the architecture of the site enables us to scale and move faster.”
At Awesomic, we’ve seen the same things happen with our clients, such as Denario, which was recently acquired by PandaDocs. They migrated their website in a few weeks, and creating landing pages usually took 2 to 4 days.
Why (not) use Webflow?
Now that we’ve covered all the main reasons for using Webflow, how about we explore the few reasons why you shouldn’t use Webflow for your website?
- Platform lock-in: This is also something to consider when using any other CMS platform. How much work would you need to do to migrate your website at a later date? For Webflow, this may not be much of an issue, considering how even enterprises with complex business models still use the platform, but it’s something to keep in mind.
Webflow developers: Hiring guide
Now that we discussed why you use Webflow and where it shines, how can you ensure you’re hiring the best Webflow developer for your company?
Well, there are a few steps that you must consider before hiring the actual developer. One of the most important ones is defining the project requirements for your website. Is it a migration, a restart from scratch, or maybe an internal platform… the possibilities are endless, so make sure to define what will be the most impactful role a Webflow developer can perform in your team.
Once that’s completed, the steps into hiring a great Webflow developer become simpler, but there are still nuances that you need to understand more fully in the following step-by-step structure:
- Define the Webflow developer skills.
- Find the right Webflow developer.
- Vet the skills of your Webflow developer.
- Make an offer following the industry standards.
Now, let’s explore each step in depth.
.png)
Define the Webflow developer skills
Many companies make mistakes here, which usually stem from the project requirements needing to be clearer or more well-defined. A 2023 CIPD report mentions that over 30% of people are either overqualified or underqualified to perform their jobs.
To help with that, you should run your project requirements through the following types of skills:
Must-have Webflow developer skills
- Technical: For the technical skills, you need to know what is needed most to take your project from concept to MVP; these are the must-have skills. Usually, they include frameworks, programming languages, and problem-solving skills, such as JavaScript, HTML, CSS, troubleshooting, and specific back-end integrations for Webflow.
- Design: Now, we go through the design process. What is needed from your developer? The most common skills are UI/UX proficiency, responsive design expertise, and accessibility. Depending on your business needs, you may also need someone who’s particularly good at designing icons and mobile-first interfaces.
- Strategic: Here, we outline the skills that will drive business success, such as SEO expertise for improving reach and a deep understanding of brand identity when applied to a website.
- Soft skills: These skills will ensure your project is delivered on time and that the creation experience is pleasant. These generally include stakeholder management, deadline management, prioritization skills, excellent communication, and English proficiency for US-based companies.
Bonus Webflow developer skills
- Nice-to-have skills: For the bonus skills, you outline the ones that would be great but are optional as soon as the project is finished. These skills may include a deep understanding of IT infrastructure, APIs, A/B testing, and web analytics.
Sample of a Webflow Job Description
With these in mind, let’s create a sample job description for a Webflow developer. You can add years of experience or educational background requirements as well. Ensure your job description has enough information for the job seeker with a human touch. An O.C. Tanner research shows that over 40% of respondents dislike the current hiring process, with AI-assisted practices being one of their top issues.
Responsibilities
- Website Development: Design, build, and optimize websites using the Webflow platform, ensuring responsive design and excellent performance.
- CMS Management: Develop dynamic, content-driven pages using Webflow's CMS functionality.
- Custom Code Implementation: Enhance Webflow’s capabilities with custom HTML, CSS, and JavaScript as needed.
- SEO Optimization: Implement on-page SEO best practices to improve site visibility and performance.
- Collaborative Design: Work closely with the design and marketing teams to translate concepts into functional, visually appealing websites.
- Testing and Troubleshooting: Conduct thorough testing across devices and browsers, resolving any bugs or performance issues.
- Integration Setup: Configure and integrate third-party tools (e.g., analytics, CRM systems, or APIs) to enhance website functionality.
Requirements:
- Strong experience with Webflow, including CMS, animations, and advanced interactions.
- Proficiency in HTML, CSS, and JavaScript for custom coding.
- Ability to troubleshoot and resolve technical issues efficiently.
- Experience with back-end integrations or API connections.
- Proficiency in UI/UX design principles and responsive design.
- Expertise in creating mobile-first interfaces and ensuring accessibility compliance (e.g., WCAG standards).
- Understanding of typography, color theory, and layout composition.
- Knowledge of SEO best practices to improve site rankings and visibility.
- A firm grasp of brand identity principles and how they translate to web design.
- Exceptional communication skills and fluency in English.
- Ability to manage deadlines and prioritize tasks effectively.
- Strong collaboration skills to work with stakeholders across departments.
Bonus Skills (Nice-to-Have)
- Familiarity with APIs and third-party integrations.
- Experience with A/B testing and web analytics tools.
- Knowledge of IT infrastructure and scalability considerations.
- Ability to design advanced visual assets and motion design skills.
Finding a Webflow Developer for Hire
When looking for a Webflow developer, you must first decide which contracting model to offer. Whether you need in-house, outsourcing, freelancing, or will use services like agencies and design subscriptions.
But generally speaking, you will look for Webflow developers online, on social platforms like LinkedIn, portfolio directories, and job boards like Glassdoor and Indeed. Another good option is to look for Webflow developers in companies you admire and on GitHub or Medium for developers who create content online.
Outsourcing is one of the most recent ways companies are looking for developers. They either look for talent themselves or leave the whole process in the hands of a capable company. This allows companies to hire at more cost-effective rates and to get candidates with different outlooks that boost creativity and inclusivity.
Awesomic, for instance, has a pool of creative talent, including senior Webflow developers, who deliver beautifully crafted and high-performing websites to clients. Under one flat fee with the Pro Plan subscription, you’d get connected to a Webflow developer to take on your project in as few as 24 hours.
The main benefit of companies that offer such services is clear. While you may spend, on average, around 44 days to hire someone, not counting the onboarding, these companies can place someone in your team for a faster go-to-market in a single day since they’re vetted already.
Another benefit is the guaranteed high-quality deliverables and prompt communication that they offer.
Vetting the skills of a Webflow developer
We already separated the most common skills necessary for a Webflow developer, but how do you know that a Webflow developer can deliver on the promises in their resume and social media bio?
A 2017 report from CareerBuilder mentioned that nearly 3 out of 4 employers consider they’ve made a hiring mistake that led to over $14,000 in expenses.
Many companies require practical examples of developers’ projects on GitHub or their portfolio websites. However, we must beware of choosing someone simply for an impressive portfolio since we may overestimate their contributions to projects and expertise.
A strong portfolio is a must, don’t get this wrong, but it should not be a break or make. At Awesomic, we take vetting to a thorough level with solid phases that eliminate biased decision-making, leaving only the top 1% to work on our projects.
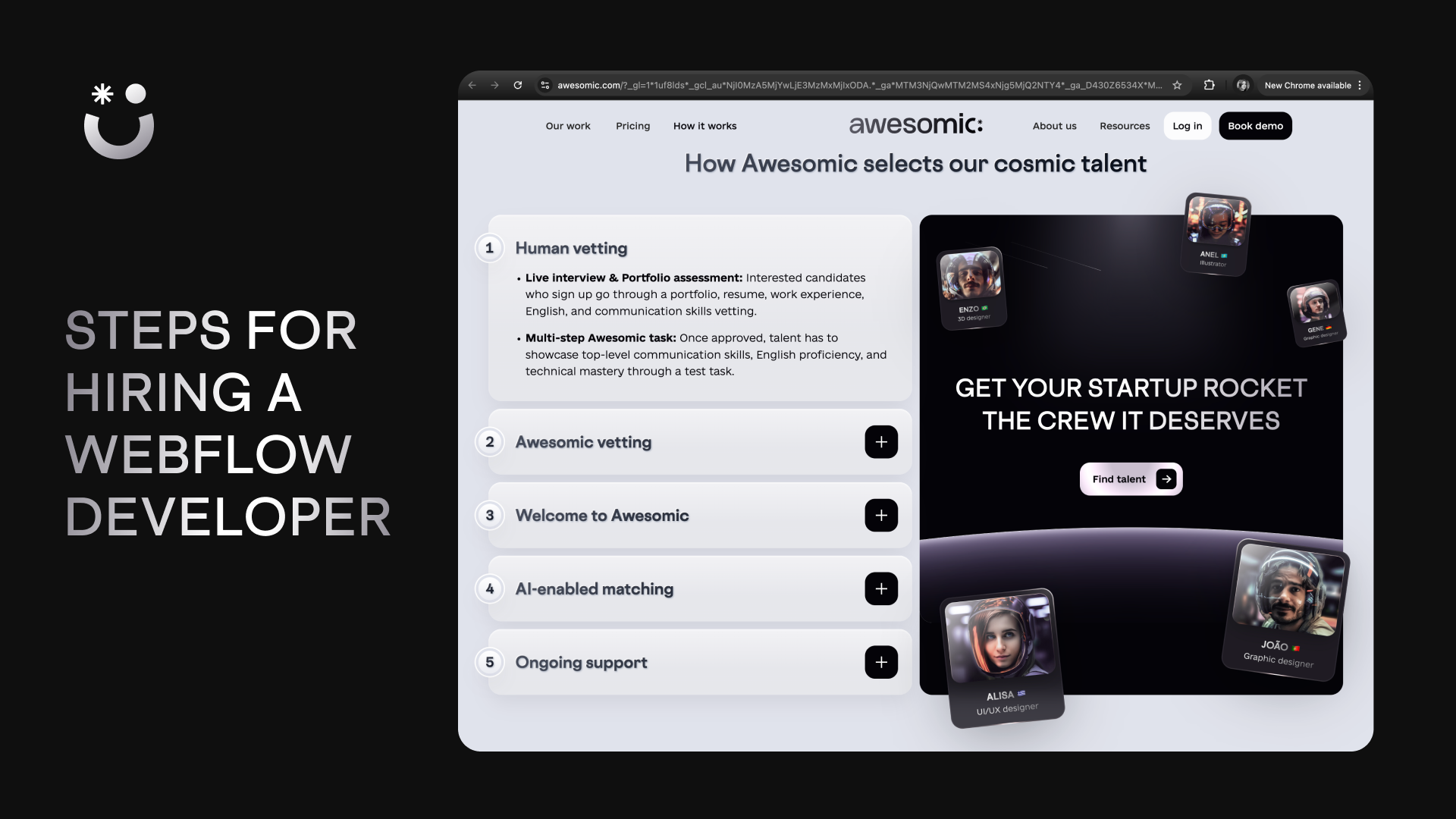
Vet Webflow developer skills like Awesomic
- Phase 1: Resume analysis. As the name suggests, this is the simplest part of the process. Our team, with over 15 years of combined experience, reviews resumes to gather the applicants' skills, profiles, and work experience.
- Phase 2: Portfolio screening. We require a portfolio from the talent that applies to work with our clients. Here, we are looking at the developers' responsibilities on projects, their impact, and how much they align with our client base requirements.
- Phase 3: Meet-up interview. In this interview, we meet with the developer to gauge interest and see how they navigate situations. The focus is on understanding their adaptability, proficiency at dealing with problems, and cultural fit.
- Phase 4: Test task. We then ask for a custom test task for the top applicants to eliminate biases during the interview. Here, we assess their technical skills against the project's requirements and how they manage time, stakeholders, and communication. Our award-winning Awesomic community also helps to grade the test once it’s delivered.
- Phase 5 (optional) Soft skills assessment. We may require the candidate to undergo another small soft skills assessment. Here, we recommend using a mock collaboration session or asking for references to determine if the developer can work as a team.
After this is done, we move on to the offer phase.

Making an offer for Webflow developers
After vetting the Webflow developer and seeing a successful output, offering them the role is one of the most important phases. This stage will run smoothly if you can gauge their interest and desired salary range.
But if you don’t know how much a Webflow developer makes, it becomes hard to get to the sweet spot where both parties are satisfied. Let’s understand this in more detail:
- In-house: The annual salary of a full-time Webflow developer can range from $60,000 to $100,000, depending on seniority and experience.
- Freelancers: freelancers may charge anything from $25 to $80 per hour if the project requires more complexity or less.
- Subscription services: Design subscription services average from $1,500 to $5,000 per month, and you get access to developers, designers, and more.
Keeping that in mind. You may run a cost analysis and ROI for your projects to ensure how much you’re willing to spend and how much you’re losing by not having an expert. Using a design subscription service may serve you better in terms of cost-effectiveness since using traditional methods may accrue up to 3 times the annual salary of an in-house Webflow developer in costs.
Other statistics to remember are that software developers tend to stay in jobs that pay better and offer more interesting work at a 30% higher rate.
Replace traditional hiring with cost-effective modern solutions
As we explored the hiring process of a Webflow developer, you may have gathered that it’s a complex endeavor with a lot of room for error. Mistakes in hiring can be deadly for growing companies, scaleups, and startups. To safeguard yourself from the hiring pitfalls, we invite you to check out Awesomic.
Under the Pro Plan, which has a $1995 flat monthly rate, you’ll have access to no-code web development with Webflow, branding, marketing design, and more.
Book a demo with the Awesomic team, and we’ll walk you through the process, including how we helped companies like Denario, Yerbae, and Kinship with their web design and development projects.
One subscription and your hiring problems solved


FAQ

Awesomic is a revolutionary app that matches companies with vetted professionals across 30+ skill sets, from design and development to marketing and product. Based in San Francisco with a global core team, we offer a faster and more flexible alternative to traditional hiring through a subscription-based model. Awesomic delivers high-quality talent on demand, without the delays of recruiting.

We function as a subscription-based service that matches you to top-tier, vetted talent. Submit a project in just a few clicks and start receiving deliverables in as little as 24 hours. Scale your Awesomic plan up or down as your business needs change.

Every Awesomic subscription comes with unlimited revisions. You receive daily progress updates via the app, and you can provide feedback or request iterations as needed. If your project requires a different approach, you can request a talent rematch at any time, at no extra cost. You can also add teammates to collaborate and streamline feedback

A talent marketplace is a platform that utilizes data and intelligent matching algorithms to connect professionals with projects based on their skills, experience, and availability. While often used internally by large companies, Awesomic applies this model at scale, matching vetted global talent to your most critical business needs.

Hiring is time-consuming, expensive, and risky. Awesomic eliminates that problem. We rigorously vet all talent for technical ability, communication, and soft skills, ensuring only senior-level professionals work on your projects. You skip the job posts, interviews, and delays, and get straight to results.

No, Awesomic goes beyond design. While many clients utilize us for branding, UI/UX design, or motion graphics, we also provide vetted talent in no-code web development, product design, marketing, and more. Think of us as an extension of your team. A flexible, high-performing creative partner from planning to execution, whether you're building awesome products or scaling your team.

You can talk directly with your matched talent via the Awesomic app, connect via Slack, email, or schedule video calls. No matter the plan, you’ll receive daily updates in the app for every active task. You can also tag us in for any issues through our in-app customer chat.